Creating a Blogger Static Home Page
Seems like there's always an unusual case where you want to create a Blogger blog with a static home page instead of the reverse order blog posts instead. I see this question quite often in the forums and support pages of other sites. Though this isn't a typical configuration for Blogger, the recent changes in the new layout editor have made this easier than ever without having to spend time editing the template code as you had in the past.
You'll now be in the Page editor which looks a lot like the Blogger Post editor. At the top enter a page name such as 'Home Page' or 'Main Page' for now and some default text - we'll alter it later. Just go ahead and press 'Publish':
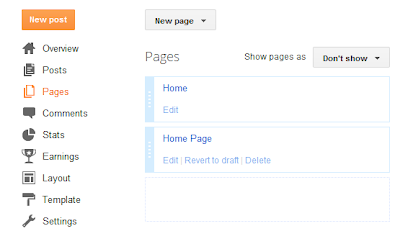
You should now see two pages in your list; 'Home' and 'Home Page' like so:
Now that you've created a static page, the next steps are are a bit tricky since you need to make sure your static page becomes 'Home' and the old Home link is hidden especially if you want to use menus.
Go ahead and choose the 'Edit' text link just to the right of the 'Custom Redirect' item. Now, this is a very critical step - be sure to enter the following text into the From: and To: boxes in the Redirect dialog:
In the From: box enter only a forward slash - "/". In the To: box enter the exact page name - in our case it was "/p/home-page.html". All Blogger static pages have a /p in front of the URL. You can see that the html name was the page title we used, so if you used something else for your title like 'Main Page' then the html would be /p/main-page.html.
Go ahead and press the little 'Save' text link and then the 'Save changes' button highlighted in the image above. What's now going to happen is that your main URL will redirect to the static page you've created. Go ahead and try to access your blog now - you should go directly to the new static page from the main URL.
All is good, right?? Well, not quite. If you want to enable visible tabs for Pages on your template the problem is going to be that you'll have two menu items called 'Home' and 'Home Page' on the tab bar both redirecting to your static page. However, if you don't care to add Pages as tabs (they're not enabled by default) - you can stop at this point. Your static home page is ready to go!
Be sure to press 'Save arrangement' in the upper right of the screen (not seen here)! When you go to your home page you should now see the tab bar across the top of your blog. However, now when you click on either Home or Home Page you're going directly to your new static page. What you have to do at this point is hide the original 'Home' Page using the Layout editor. Open the Layout using the editor from the Blogger main menu:
Choose the 'Edit' text link in the Pages item within the layout. This is going to allow you to hide particular pages. Once you open the Pages layout editor you'll notice that you can hide certain pages:
Be sure to un-select the check box right next to the 'Home' page to make sure it stays hidden. Press 'Save' to hide that particular tab.
The final step is to add another Page that links to the blog posts directly. This isn't something you have to do - your blog posts can still show on the right sidebar in the layout. However, if you do want to get back to the main blogging page that has the last posts together, you'll need to add a link back to them. Once we changed the Home page link to the static page there's no longer any links to the main Posts page.
NOTE (March 2014): Blogger has moved this function from the Pages section below to the Pages Gadget above. You don't add external links here but add them in the Gadget - will be updated soon. Go back into the main Blogger Page menu to add your link back as a menu tab. The first thing you'll notice is that the old Home page is now Hidden:
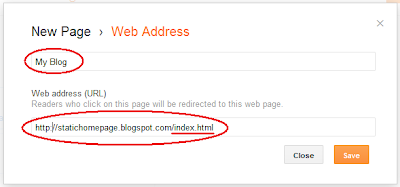
The key final step here is that you will be creating a 'Web Address' page instead of an actual Page. Create a new web address page called something like 'My Blog' to be your link to the Posts like this:
The link you need to enter is simply your full main, blog page URL (in my example page it is http://statichomepage.blogspot.com) with the addition of '/index.html' added to the end of it like this:
You're done!! If you look at your blog now, you'll see the top tab bar now has a Home link and a My Blog linked correctly to the right pages. I've created a sample site to show you the final outcome. Just click on the picture here to see it. Enjoy!!!
UPDATE (3 weeks later): Please take a look at my more recent post onHow Google indexes a Blogger Static Home Page
Add the Static Home Page
The first step is to simply create a static page in Blogger called something like 'Home Page' from the Blogger Pages menu item. Don't call it 'Home' yet because we're going to alter the home link later. When you click on the 'Pages' left menu item in the Blogger editor main menu you'll see that there is already a 'Home' link on the screen. Ignore that for now--just go up to the 'New Page' drop down box and select the 'Blank page' option:You'll now be in the Page editor which looks a lot like the Blogger Post editor. At the top enter a page name such as 'Home Page' or 'Main Page' for now and some default text - we'll alter it later. Just go ahead and press 'Publish':
You should now see two pages in your list; 'Home' and 'Home Page' like so:
Now that you've created a static page, the next steps are are a bit tricky since you need to make sure your static page becomes 'Home' and the old Home link is hidden especially if you want to use menus.
Redirecting the Blogger Home Page to a Static Page
The great thing about the new Blogger template is that you can redirect pages to other pages now in the 'Settings' menu. Oddly, it is buried deep within the Blogger settings under 'Search Preferences':Go ahead and choose the 'Edit' text link just to the right of the 'Custom Redirect' item. Now, this is a very critical step - be sure to enter the following text into the From: and To: boxes in the Redirect dialog:
In the From: box enter only a forward slash - "/". In the To: box enter the exact page name - in our case it was "/p/home-page.html". All Blogger static pages have a /p in front of the URL. You can see that the html name was the page title we used, so if you used something else for your title like 'Main Page' then the html would be /p/main-page.html.
Go ahead and press the little 'Save' text link and then the 'Save changes' button highlighted in the image above. What's now going to happen is that your main URL will redirect to the static page you've created. Go ahead and try to access your blog now - you should go directly to the new static page from the main URL.
All is good, right?? Well, not quite. If you want to enable visible tabs for Pages on your template the problem is going to be that you'll have two menu items called 'Home' and 'Home Page' on the tab bar both redirecting to your static page. However, if you don't care to add Pages as tabs (they're not enabled by default) - you can stop at this point. Your static home page is ready to go!
Enabling Tabs for a Static Blogger Homepage
The very last step is to hide the original Home page link and add a page link to your blog pages so that the visible tabs work correctly. First, enable tabs from the Pages menu:Be sure to press 'Save arrangement' in the upper right of the screen (not seen here)! When you go to your home page you should now see the tab bar across the top of your blog. However, now when you click on either Home or Home Page you're going directly to your new static page. What you have to do at this point is hide the original 'Home' Page using the Layout editor. Open the Layout using the editor from the Blogger main menu:
Choose the 'Edit' text link in the Pages item within the layout. This is going to allow you to hide particular pages. Once you open the Pages layout editor you'll notice that you can hide certain pages:
Be sure to un-select the check box right next to the 'Home' page to make sure it stays hidden. Press 'Save' to hide that particular tab.
The final step is to add another Page that links to the blog posts directly. This isn't something you have to do - your blog posts can still show on the right sidebar in the layout. However, if you do want to get back to the main blogging page that has the last posts together, you'll need to add a link back to them. Once we changed the Home page link to the static page there's no longer any links to the main Posts page.
NOTE (March 2014): Blogger has moved this function from the Pages section below to the Pages Gadget above. You don't add external links here but add them in the Gadget - will be updated soon. Go back into the main Blogger Page menu to add your link back as a menu tab. The first thing you'll notice is that the old Home page is now Hidden:
The key final step here is that you will be creating a 'Web Address' page instead of an actual Page. Create a new web address page called something like 'My Blog' to be your link to the Posts like this:
The link you need to enter is simply your full main, blog page URL (in my example page it is http://statichomepage.blogspot.com) with the addition of '/index.html' added to the end of it like this:
You're done!! If you look at your blog now, you'll see the top tab bar now has a Home link and a My Blog linked correctly to the right pages. I've created a sample site to show you the final outcome. Just click on the picture here to see it. Enjoy!!!
UPDATE (3 weeks later): Please take a look at my more recent post onHow Google indexes a Blogger Static Home Page













I'm going to place a backlink to my test static blog to see just what happens. Stay tuned!